iPhone wap浏览器之界面架构篇
发布时间:2016-03-18作者:智汇小新
在笔者的上篇文章《自己动手写iPhone wap浏览器之BSD Socket引擎篇》中已经成功解析出来了wml页面中的tag,如果读者仔细的话可能会看到里面中文的tag显示为乱码,这是因为在iPhone上默认的中文编码格式是UTF-8,而通过BSD Socket请求过来的是ASCII码,所以需要通过转换为UTF-8格式,如下:
[[NSString alloc] initWithBytes:aChild-》Value() length:strlen(aChild-》Value()) encoding:NSUTF8StringEncoding]
经过转换编码之后,在屏幕上显示的打印内容如下:
parse xml succeed
aChild value = STATUS OK
aChild value = card
TiXmlNode::ELEMENT name = title, attr value = 百度一下,你就知道
aChild value = p
aChild value = img
TiXmlNode::ELEMENT name = src, attr value = /r/wise/wapsearchindex/logoindexsmall.gif
TiXmlNode::ELEMENT name = alt, attr value = 百度首页
aChild value = br
aChild value = input
TiXmlNode::ELEMENT name = name, attr value = word
TiXmlNode::ELEMENT name = emptyok, attr value = true
aChild value = br
aChild value = anchor
aChild value = 搜网页
TiXmlNode::TEXT Value = 搜网页
接下来的任务就是渲染这些解析出来的tag并显示在界面上了,本篇里笔者重点讲述如果搭建一个可扩展的、健壮的界面架构。
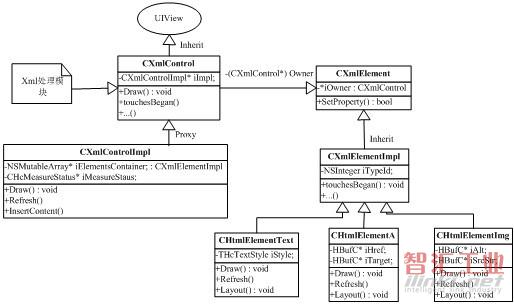
在所有平台的界面架构中,笔者一直推崇MVC,MVC的着重点在于把界面显示和数据处理分离开来以提供可扩展的界面架构平台。基于这个思想,笔者建立了如下的架构图:

图1.Tag界面架构图
在Xml模块处理完xml数据并提取出tag后,交给CXmlControl进行处理,CXmlControl在这里充当Control的角色,它负责在处理完tag(标签)后生成相应的消息以显示在界面上。
其中CXmlControl继承自UIView类,它负责显示界面并响应用户的按键消息,而具体的逻辑处理则是在CXmlControlImpl类中进行的,CXmlControlImpl这个类负责管理生成的tag(标签)以及tag(标签)的界面Layout(布局),如下:
@class CXmlControlImpl;
@interface CXmlControl : UIView {
@public
CXmlControlImpl* iImpl;
}
-(void) addElements:(CXmlElementImpl*)iElemntAdded;
-(CXmlElement*) InsertContent:(CXmlElement*)aTarget aPosition:(NSInteger)aPosition aSource:(const NSString*)aSource aFlags:(NSInteger)aFlags;
-(CXmlElement*) AppendContent:(const NSString*)aSource aFlags:(NSInteger)aFlags;
-(void) Refresh;
-(void) RefreshAndDraw;
-(void) ClearContent;
-(void) RemoveElement:(CXmlElement*)aElement;
-(CXmlElement*) Element:(const NSString*)aId aIndex:(NSInteger)aIndex;
-(CXmlElement*) ElementByTag:(const NSString*)aTagName aIndex:(NSInteger)aIndex;
-(CXmlElement*) FocusedElement;
-(void) SetFocusTo:(CXmlElement*)aElement;
-(void) ScrollToView:(CXmlElement*)aElement;
-(CXmlElement*) Body;
-(void) SetEventObserver:(id《MXmlCtlEventObserver》)aObserver;
-(CXmlElementImpl*) Impl;
-(CGContextRef) SystemGc;
-(void) Draw:(const CGRect)aRect;
-(CWritableBitmap*) OffScreenBitmap;
-(void) SetOffScreenBitmap:(CWritableBitmap*)aBitmap;
-(void) DrawOffscreen;
-(void) touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event;
-(void) touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event;
-(void) touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event;
@end
Tag(标签)类的基类为CXmlElement,它抽象了标签的基本属性和操作,在每一个派生自此基类的tag(标签)类如CXmlTextElement、CXmlImgElement中都维护一个全局的布局类CHcMeasureStatus,每一个tag(标签)类都负责自己的布局和自己的绘制操作,完成布局操作和绘制操作后为改变CHcMearuseStatus的状态和属性并传递给CXmlControl类。
Copyright © 2015 ilinki.net Inc. All rights reserved. 智汇工业版权所有
电话:010-62314658 邮箱:service@ilinki.net
 主办单位:智汇万联(北京)信息技术有限公司
主办单位:智汇万联(北京)信息技术有限公司

